O primeiro é bem simples, vetorizei a imagem do bluesman a partir de um bitmap e inseri simbolos (as notas musicais) e o texto, que foi convertido em paths para evitar problemas de visualização em computadores que não possuam as fontes utilizadas.

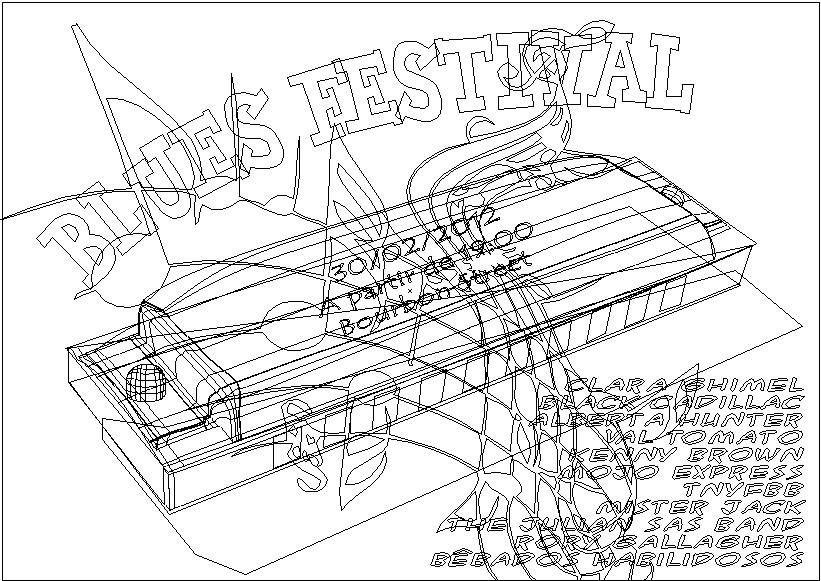
O segundo deu um pouco mais de trabalho. No geral fiz o mesmo que na imagem anterior, mas ainda incluí um bitmap "traceado" (o pentagrama musical, que não deu trabalho algum) e trabalhei o corpo e a tampa da gaita com o gradient mesh (adoro isso, apesar do trampo que dá). Abaixo, as outlines do cartaz:

Algumas pessoas me disseram: "Imagina, fazer um curso de illustrator, eu te ensino", ou "curso pra que?, vai fuçando". Faz algum tempo que ando fuçando no programa, e realmente aprendi muita coisa assim, mas ter um professor certificado pela Adobe, que responde prontamente às suas duvidas, e ainda te ensina coisas básicas que nunca haviam passado pela sua cabeça, é outra coisa. Até então estava usando o programa baseado numa lógica analógica, de desenho e pintura convencionais; durante o curso, compreendi a lógica do programa, e até um pouco mais da lógica digital, o que facilita muito o trabalho.