
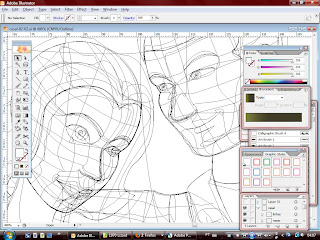
Está em processo, mas acho que já dá pra mostrar o gradient mesh nesta imagem. Assim como com a ferramenta gradient, dá pra trabalhar inúmeras cores na mesma camada, mas não é tão limitado como esta. No mesh dá pra ir além do gradiente radial, e do linear com cores paralelas.
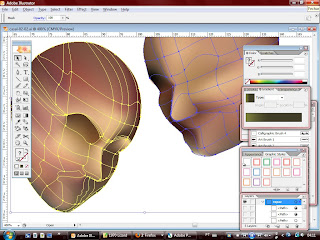
 Um vetor é uma formula matemática que determina uma série de instruções sobre forma, cor, gradient (ou degradê), textura, etc. Ele não é composto de pixels, e por isso não estoura os pontos quando ampliado, mantendo sempre uma ótima resolução. Uma imagem vetorial desenhada em tamanho pequeno pode ser impressa até num outdoor sem perder definição. A imagem acima mostra os vetores, indicando apenas as formas do quebra cabeça que compõe a imagem. Abaixo, a aplicação do gradient mesh.
Um vetor é uma formula matemática que determina uma série de instruções sobre forma, cor, gradient (ou degradê), textura, etc. Ele não é composto de pixels, e por isso não estoura os pontos quando ampliado, mantendo sempre uma ótima resolução. Uma imagem vetorial desenhada em tamanho pequeno pode ser impressa até num outdoor sem perder definição. A imagem acima mostra os vetores, indicando apenas as formas do quebra cabeça que compõe a imagem. Abaixo, a aplicação do gradient mesh. Primeiro desenha-se uma malha retangular com a ferramenta pen, e vai-se formatando e adicionando pontos à malha conforme se "modela" o objeto. Nos pontos onde as linhas se cruzam podem ser definidos diferentes valores cromáticos, e o vetor vai criar um degradê entre um ponto e outro, e ainda dá pra controlar a área de influência de cada cor. Muito útil, e também muito difícil e complicado, é meu atual objeto de estudos,
Primeiro desenha-se uma malha retangular com a ferramenta pen, e vai-se formatando e adicionando pontos à malha conforme se "modela" o objeto. Nos pontos onde as linhas se cruzam podem ser definidos diferentes valores cromáticos, e o vetor vai criar um degradê entre um ponto e outro, e ainda dá pra controlar a área de influência de cada cor. Muito útil, e também muito difícil e complicado, é meu atual objeto de estudos,





vamos fazer assim: você me ensina esses gradient mesh e manipulação de nós e etc, eu te ensino a programar CSS...
ResponderExcluirto sinceramente impressionado!